应该是6月最后一周的时候,工作和生活上几乎同时了有了一个小需求,多人间的小型视频会议,能同时看ppt材料,于是上网搜了一下,关键字如标题“open source video conference” ,试了几个系统后,最满意Jitsi 这一款,界面比较友好,操作比较简洁,同时也有安卓版和苹果版(需要改区域安装)。当然电脑端浏览器直接访问网址就可以用了。
官方网址测试https://meet.jit.si/满意后,下一步就是自建服务器了,介绍地址见官网 https://jitsi.org/downloads/
安装过程中有几个要注意的地方,第一步,需要添加 “apt-transport-https” 这个包,安装过程有提示
- 第一步添加repository key
wget -qO - https://download.jitsi.org/jitsi-key.gpg.key | sudo apt-key add - - 第2步,添加源地址
sudo sh -c "echo 'deb https://download.jitsi.org stable/' > /etc/apt/sources.list.d/jitsi-stable.list" - 第3步,更新
sudo apt-get -y update
第3步这里可能过不去,有提示,检查是否安装了 apt-transport-https 软件包,那么先安装一下这个包即可。
- 第4步,安装jitsi-meetsudo apt-get -y install jitsi-meet
安装过程中设定自己的域名或服务器ip。
然后创建ssl证书
然后访问你服务器的ip或者域名即可
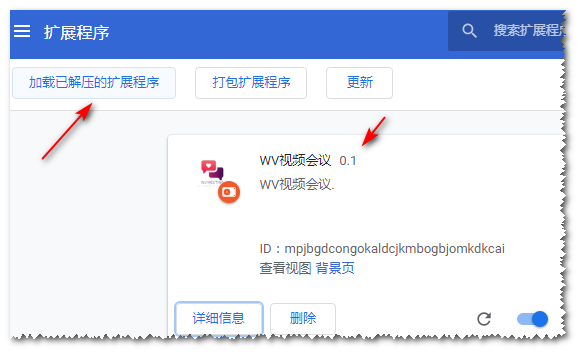
其他还有一个chrome浏览器插件需要自己定制,请参考 Jidesha, 主要是修改 manifest.json 配置文件,其他参考readme, 如我的
{
"manifest_version": 2,
"name": "WV视频会议",
"description": "WV视频会议.",
"version": "0.01",
"minimum_chrome_version": "34",
"icons": {
"16": "watermark16.png",
"48": "watermark48.png",
"128": "watermark128.png"
},
"background": {
"scripts": [ "background.js" ],
"persistent": true
},
"permissions": [
"desktopCapture"
],
"externally_connectable": {
"matches": [
"*://10.17.34.126/*"
]
}
}
然后在chrome里加载自己的插件,同时修改服务器配置

还要修改服务器的这个对应位置
### Enter your extension's hash ID into your Jitsi Meet installation
You have to write the hash ID into the desktopSharingChromeExtId
property of your /etc/jitsi/meet/<your.server.com>-config.js.
This way, Jitsi Meet knows what to look for when the user clicks
the "Share screen" button.
差不多就这些了,隔了3个月,自己虚拟机换了3轮,配置文件早不全了:)
文章评论