很多人都会感觉自己的网站慢,然后就开始抱怨。可是你可知道,一个网页的组成可能包含了许多的元素:images, CSS, JavaScripts, RSS, Flash and frames/iframes 等等,所以单是一个「慢」的感觉,可能是有很多因素所导致的。
以我自己来说,有一次自己的首页怎么开都开不了,不然就是只能开一半,可是去看看系统的负荷,明明就很低呀!httpd 跟 mysqld 的工作都很正常,心里不禁开始打鼓到底是哪一个环节出了问题?
这个时候,我会用很多方式去做测试,我最常用的是 Firebug ,这是 Firefox 的一个扩充套件,功能类似 " Internet Explorer Developer Toolbar " 与 " Web Developer " ,但是功能更强悍,透过他我可以看到整个网页加载的时间与流程。
当然呀!这个时候就会觉得 Firebug 真棒!但是你也知道的,「功能强悍」这个形容词相对要付出的代价就是你得花时间去学习这个软件的使用方式。
如果你的需求只是要去知道,你的网站到底是慢在哪里,那你不用去学用 Firebug,只要使用 Pingdom 公司提供的服务就可以啰!

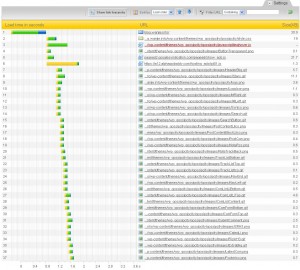
Pingdom 是一间提供很多付费的网络监控服务的公司,但是目前他们有提供一个免费的 " Pingdom Tools - Full page test " 服务,透过这个服务,你可以很清楚的看到网页展示的流程。
请先在 Full page test 服务的 URL : 一栏中填入你要测试的网址,然后按下 " Test Now " 的按钮。

接着画面就会出现网站元素加载的过程,(以我的网站为例,他会加载 37 个元素件)可以观察到这个流程是接续发生的。

如果你用鼠标经过每一个元素,他还会进一步告诉你,这个元素的大小,加载的时间多寡的信息。
最后系统会给你一个总结.

以我的 blog 为例,全部出现得花 2.1 秒,加载 37 个对象共 109.9 KB,用了1个 CSS,3 个 scripts, 32 张图。(暂时还不错,估计今后wordpress plugins加多了就会慢下来,哈哈!)
这样是不是很清楚的就可以知道你的网站到底哪里慢在哪里?哪里出问题了呢?
文章评论